ブラウザのオブジェクトモデル構築について
はじめに
今回は、ブラウザがWebページをレンダリングする際に構築するDOM(Document Object Model)とCSSOM(CSS Object Model)について解説します。これらの構築過程を理解することで、Webページの表示の仕組みを深く知ることができます。
レンダリングとは?
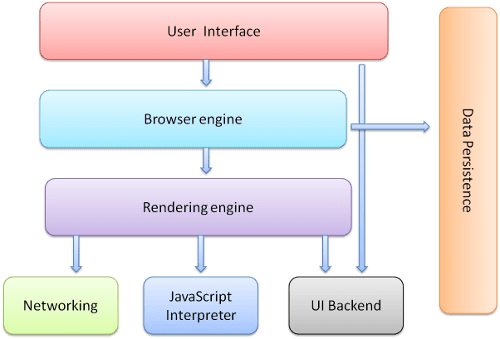
レンダリングとは、指定されたURLに対応するWebページをブラウザに表示するプロセスです。このプロセスを担うのが「レンダリングエンジン」で、使用されるエンジンはブラウザごとに異なります。以下のサイトで詳しく説明されています。
 引用元:ブラウザの仕組み | Articles | web.dev
引用元:ブラウザの仕組み | Articles | web.dev
Webサイトは、HTMLやCSSなどのいろいろな言語によって作成されていますが、そのままではただの文字列でしかありません。 ブラウザがコンピューターが理解できる形に変換をして、Webサイトとして表示することができます。 そしてブラウザはページをレンダリングする前に、この記事で書いているDOMツリーとCSSOMツリーを構築しておく必要があります。 この工程をオブジェクト構築モデルと呼びます。 ブラウザはこれらのツリーを構築して、DOMとCSSOMを組み合わせて最終的なレンダリングツリーを作成してページを表示しています。
DOM(Document ObjectModel)の構築
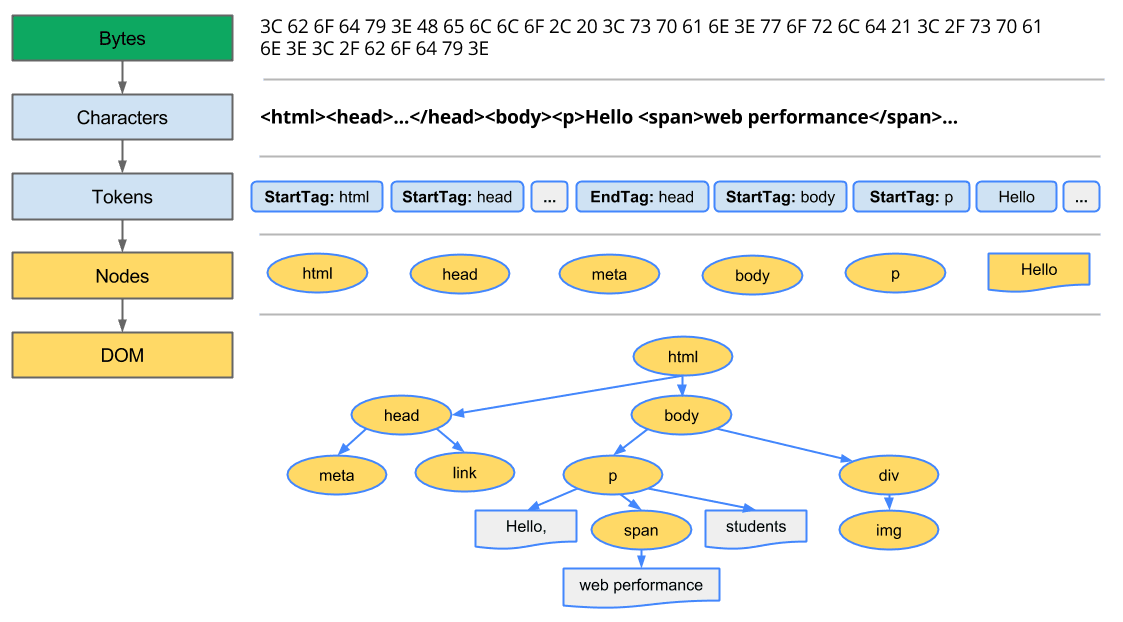
DOM構築の流れは以下の図ように進みます。 まず、バイト(Bytes)から文字(Characters)へと変換され、次にトークン(Tokens)に分割されます。その後、トークンはノード(Nodes)へと変換され、最終的にDOM(Document Object Model)が構築されます。このDOMへの変換作業を解析(Parse)と呼びます。
 引用元:オブジェクト モデルの構築 | Articles | web.dev
引用元:オブジェクト モデルの構築 | Articles | web.dev
各ステップで何が行われているのかを見ていきます。
バイト(Bytes)→文字(Characters)
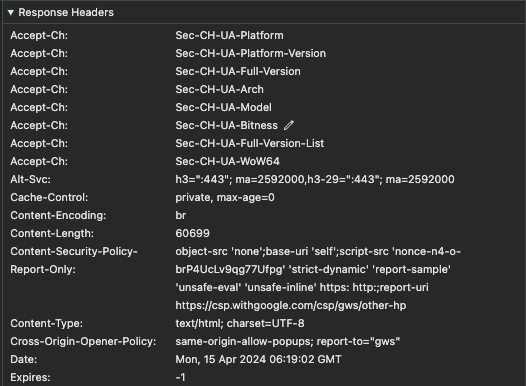
まず、バイナリデータが受け取り、レスポンスのContent-Typeヘッダーで指定された文字コードに変換されます。 - Content-Typeヘッダーに文字コードが明示されていれば、その指定された文字コードにデータが変換されます。 - Content-Typeヘッダーで文字コードが指定されていない場合は、HTML内のタグを基準にUTF-8としてデータを扱います。 - 両方が指定されている場合は、Content-Typeヘッダーの情報が優先されます。 - もしどちらにも文字コードが指定されていない場合は、HTMLコードから文字コードを推測します。

文字(Characters)→トークン(Tokens)
トークンは、文字列を最小単位に分割したものであり、これ以上細かく分割できないような要素です。 文字列を1文字ずつ読み込み、W3C HTML5 standardに基づいて、文字列をトークンと呼ばれるブロックに分割して意味を与えていきます。
具体的には、以下のようにトークンを識別します。 - <>で囲まれているものは、StartTag(開始タグ)として扱われます。 - と>で囲まれているものは、EndTag(終了タグ)として扱われます。 - <!— —>で囲まれているものは、Comment(コメント)として扱われます。
トークン(Tokens)→ ノード(Nodes)
最終的にはHTML文書はツリー構造になりますが、そのツリーを構成しているものがノードになります。 ノードとはオブジェクトであり、それぞれがプロパティやメソッドを持ちます。
https://developer.mozilla.org/ja/docs/Web/API/Node
https://developer.mozilla.org/ja/docs/Web/API/Node/nodeType
各ノードは元のHTMLファイルにネストして書かれた親子関係を持ち、それを元にDOMを作成していきます。 より多くの要素がある場合は、その要素を変換して適切な階層構造に配置するための処理が増加するので、ノードの数が増えるにつれてDOMツリー構築にかかる時間は長くなります。
ノード(Nodes)→DOM(Document ObjectModel)
ノードに変換された後は、DOMと呼ばれるツリー状の構造に組み立て、HTML文書をツリー状のデータ構造として扱えるようにします。 これでJavaScriptなどのプログラミング言語を使ってHTML文書の要素を追加、削除、変更することが可能になります。 ブラウザはここまでで作成されたDOMを、以降のすべての処理に使用していくことになります。
CSSOM(CSS Object Model)構築
CSSOM構築の流れは以下の図ように進みます。 ブラウザがDOMを構築している際に、CSSスタイルシートを参照するリンクタグなどを見つけると、ページのレンダリングに必要なリソースとして認識され、それに対するリクエストが送信されます。 HTMLと同様に、CSS のバイト(Bytes)→文字(Characters)→トークン(Tokens)→ノード(Nodes)と変換され、 受け取ったCSSルールをブラウザが理解できる形に図の流れに沿って変換をします。 最終的にCSS オブジェクト モデル(CSSOM)がツリー構造で構築されます。 なぜツリー構造になっているのかというと、body要素の子の場合、全てにbodyスタイルが適用されるように、カスケードダウン(上流から下流にスタイルを引き継ぐ)していくためです。 ただし、ブラウザにはデフォルトで定義されている「user agent stylesheet」が適用されているので、オーバーライドするスタイルのみが示されていることになります。

引用元:オブジェクト モデルの構築 | Articles | web.dev
まとめ
DOMとCSSOMの構築後に、ブラウザがWebページを表示するまでには、レンダーツリーの構築やLaout、Paintingなどのステップも含まれるので、 そのあたりも詳しく調べていきたいと思いました。
参考記事
ブラウザの仕組み | Articles | web.dev オブジェクト モデルの構築 | Articles | web.dev