reduce関数について調べてみた
- #JavaScript
はじめに
この記事では、reduce関数の基本的な使い方から実践的な使用例までを紹介します。
詳細な説明やドキュメントは以下を参照してください。
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/Array/reduce
reduce関数とは?
reduce関数は、配列を順番に処理し、それらの要素を一つの値にまとめることができます。 処理前の値(previousValue)と現在の要素(currentValue)を組み合わせて処理を行い、最終的な結果を単一の値にします。
基本的な形は以下の通りです。
// callbackFn → コールバック関数
// initialValue → 初期値
array.reduce(callbackFn, initialValue)コールバック関数は4つの引数を受け取ります。
array.reduce((previousValue, currentValue,currentIndex,array) => {} , initialValue)previousValue
処理前の値 初期値(initialValue)が指定された場合は、その値が入ります。 そうでない場合は、配列の0番目の要素の値が入ります。
currentValue
現在の値。 初回呼び出し時に、initialValueが指定されている場合は、配列の0番目の要素が入ります。 そうでない場合は、配列の1番目の要素が入ります。
currentIndex
現在のインデックス番号
array
元の配列
使ってみる
const input = [1, 2, 3, 4];上記のような配列の数値を足した合計を出力したい場合、どのような方法が思いつきますでしょうか? forEachを使用することも多いかと思いますが、 reduce関数を使用することも可能です。 以下は、forEachとreduce関数を使用して配列の合計を計算する例です。
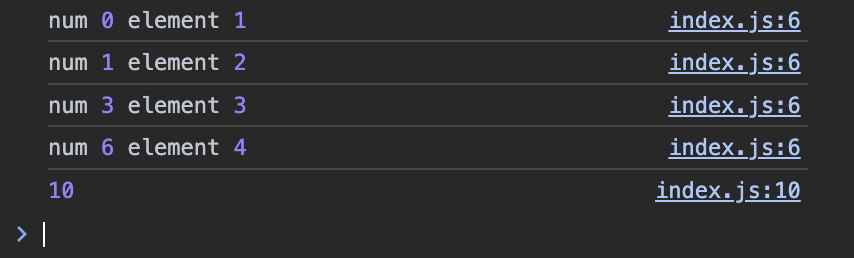
forEachを使用した場合
const input = [1, 2, 3, 4];
let num = 0;
input.forEach((element) => {
console.log("num", num, "element", element);
num += element;
});
console.log(num); // 10
コンソール結果

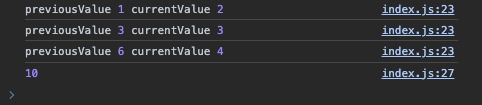
reduce関数を使用した場合
const input = [1, 2, 3, 4];
const output = input.reduce((previousValue, currentValue) => {
console.log("previousValue", previousValue, "currentValue", currentValue);
return previousValue + currentValue;
});
console.log(output); // 10この例では、forEachを使用した場合と比べて、reduce関数を使うことで変数の宣言が不要になり、処理が簡潔になりました。
コンソール結果

reduce関数の処理の流れ
-
初回の処理で、初期値(initialValue)が省略されている場合、previousValueに配列の0番目の値が、currentValueには配列の2番目の値が入ります。 (初期値を設定しないと、reduceのループは配列の2番目からスタートします。forEarchとは違って配列のループ数が一回少なくなります。)
-
初回の計算結果の3が2回目のpreviousValueに入る。 currentValueの値は3。
上記の処理を繰り返し、最終的な計算結果の10が返ってきます。
reduce関数の使用ケース
最大値を出力
const input = [1, 2, 3, 4];
const output = input.reduce((previousValue, currentValue) => {
console.log("previousValue", previousValue, "currentValue", currentValue);
return previousValue < currentValue ? currentValue : previousValue;
}, 0);
console.log(output);最小値をを出力
const input = [1, 2, 3, 4];
const output = input.reduce((previousValue, currentValue) => {
console.log("previousValue", previousValue, "currentValue", currentValue);
return previousValue > currentValue ? currentValue : previousValue;
}, input[0]);
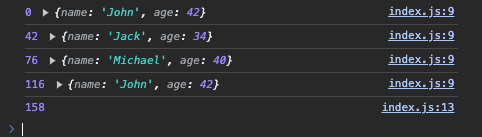
console.log(output);ユーザの年齢の合計を出力
const input = [
{ name: "John", age: 42 },
{ name: "Jack", age: 34 },
{ name: "Michael", age: 40 },
{ name: "John", age: 42 },
];
const output = input.reduce((previousValue, currentValue) => {
console.log(previousValue, currentValue);
return previousValue + currentValue.age;
}, 0);
console.log(output);コンソール結果

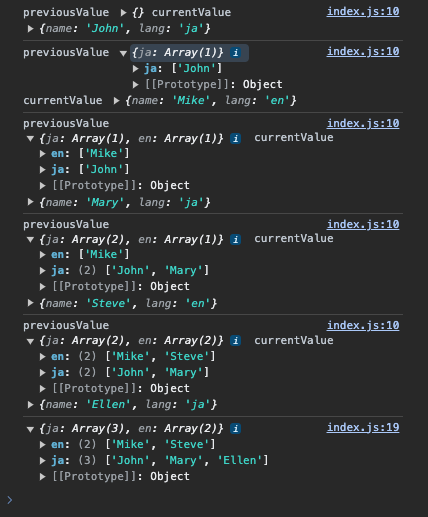
国ごとにユーザーを分類する
const input = [
{ name: "John", lang: "ja" },
{ name: "Mike", lang: "en" },
{ name: "Mary", lang: "ja" },
{ name: "Steve", lang: "en" },
{ name: "Ellen", lang: "ja" },
];
const output = input.reduce((previousValue, currentValue) => {
console.log("previousValue", previousValue, "currentValue", currentValue);
return {
...previousValue,
[currentValue.lang]: previousValue[currentValue.lang]
? [...previousValue[currentValue.lang], currentValue.name]
: [currentValue.name],
};
}, {});
console.log(output);コンソール結果

まとめ
reduce関数を適切に使用することで、コードの簡潔さや可読性が向上することが分かりました。 積極的に使用していきたいと思います。